2014年
3月
23日
日
018. 東京スカイツリー
2014年
3月
22日
土
017. 金沢21世紀美術館
2014年
3月
21日
金
016. restaurant-dazzle
2014年
3月
19日
水
014. KIRIN ICHIBAN
2014年
3月
18日
火
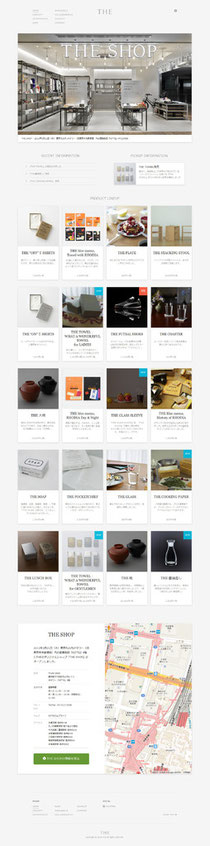
013. 葛 (カズラ)

(3/18 Pick Up)
選んだ理由:
・画面スクロール一切なし、右下のメニュー選択だけですべての必要な情報を表示することができるという画面設計がとても気に入りました。
・高級感溢れるラージフォトと、ページ表示と同時に流れてくる音楽という趣向も、おしゃれな大人空間を表現するのに非常に効果的な手法だと感じました。
2014年
3月
15日
土
010. 株式会社協同宣伝

(3/15 Pick Up)
前出、003同様、スッキリしたフラットデザイン的表現に惹かれました。
アイコン上にマウス移動すると生じるちょっとしたアニメーション動作もちょっと微笑ましい感じがします。
2014年
3月
14日
金
NEO TAMAGOKAKE GOHAN
本日発見の注目ページ
新鮮疑似体験! 自分の理想の卵かけごはんが
画面の中にできあがります!
楽しくて、食欲を掻き立てられるサイト、
「一見の価値あり!」です。
http://www.ajinomoto.co.jp/aji/egg/generator/#/process/1-2-2-2-NO_NAME
2014年
3月
14日
金
009. I'm a runner. | adidas Running

(3/14 Pick Up)
こちらも実は非常に縦に長いページです。
(画像サイズの事情でページ全体は掲載できませんでした。)
画面スクロールで次々と視界に現れる美しくて印象的な写真の数々、
視界に入ってから消えていくまでに微妙に明度やズーム、視点に変化が生じるという効果も含め、runner目線を疑似体験するように眼前の景色を見るという感覚が興味深いです。
2014年
3月
13日
木
008. 洋菓子店 「chez Tani」
2014年
3月
08日
土
006. 「9h | ninehours」

(3/9 Pick Up)
選んだ理由:
PR対象であるホテルの性質と同様、徹底的にシンプルさにこだわったサイトデザインに惹かれました。
スクロール、ページ移動の必要性も少なめ、トップページでそのまま空室検索ができるという点も良いと思いました。
2014年
3月
01日
土
 Webデザインの勉強 | たまごの部屋 ~お気に入りサイト集~
Webデザインの勉強 | たまごの部屋 ~お気に入りサイト集~
















![[Phptoshop] ポラロイド風写真](https://image.jimcdn.com/app/cms/image/transf/dimension=490x10000:format=jpg/path/s7d3319a718220281/image/i4be096cff693471c/version/1404192055/phptoshop-%E3%83%9D%E3%83%A9%E3%83%AD%E3%82%A4%E3%83%89%E9%A2%A8%E5%86%99%E7%9C%9F.jpg)







